Você não é designer, mas sente que seu site ou materiais de comunicação estão confusos e pouco atraentes? É possível corrigir isso, mas para fazê-lo sem a ajuda de um profissional, é preciso entender algumas boas práticas sobre hierarquia da informação para não-designers!
Provavelmente, já aconteceu de você entrar em um site e não entender bem por onde começar a ler as informações, certo? Muita coisa junto, misturada, sem destaques, deixando a visão confusa é algo que certamente não traz vantagens a um negócio e espanta o cliente.
Entender como funciona a hierarquia da informação te ajudará a não repetir esses erros e, mais do que isso, a tornar seu site mais agradável e convidativo a possíveis consumidores.
A seguir, trazemos boas práticas de hierarquia da informação para não-designers. Vale se inspirar!
O que é hierarquia da informação
Hierarquia da informação é a organização de elementos gráficos por ordem de importância. Ela compreende aspectos como tamanho, tipografia, cor e contraste e pode ser determinante para que um usuário opte ou não pelo seu serviço/ produto.
Designers aplicam muito bem a hierarquia da informação aos materiais criados, porém, quando você não tem um profissional desses para te orientar, vale a pena entender as boas práticas e o que não deve ser feito, né?
Uma coisa fundamental de saber é que a hierarquia da informação afeta diretamente para onde você olha – e isso vale para imagens, designs gráficos ou sites. Isso porque ela dita as regras de como a informação é organizada e exibida para facilitar a compreensão e navegação do potencial cliente, criando uma boa experiência a ele.
Se você não sabe bem se a hierarquia da informação dos seus materiais está boa, vale a pena se questionar sobre os seguintes pontos:
- Para onde eu desejo atrair a atenção das pessoas?
- Que tipo de ação eu quero que as pessoas tomem?
- Para onde vão naturalmente os olhos das pessoas quando veem meu material?
Ao observar estas questões, você entende os princípios para criar uma hierarquia visual e, mais do que isso, deixar seus materiais, sejam eles impressos ou online, como sites, muito mais claros e diretos.
Hierarquia da informação: o que NÃO fazer
Quando o assunto é hierarquia da informação, é importante ter em mente o seguinte: quando todos os elementos parecem importantes, nenhum deles terá importância.
É importante ranquear os elementos de uma página para elencar a informação que as pessoas consomem. Se não existe diferença entre eles, então a hierarquia falhou.
Uma hierarquia da informação pobre gera alguns problemas:
- Confunde o usuário;
- Não deixa claro para onde olhar primeiramente;
- Cria um design pobre.
Para evitar que isso aconteça, é fundamental prestar atenção a alguns pontos, sobre os quais falaremos a seguir.
Pontos importantes na hierarquia da informação
Antes de mais nada, é essencial compreender o que são os padrões de leitura F e Z. Eles ajudam muito a nortear o conteúdo na página.
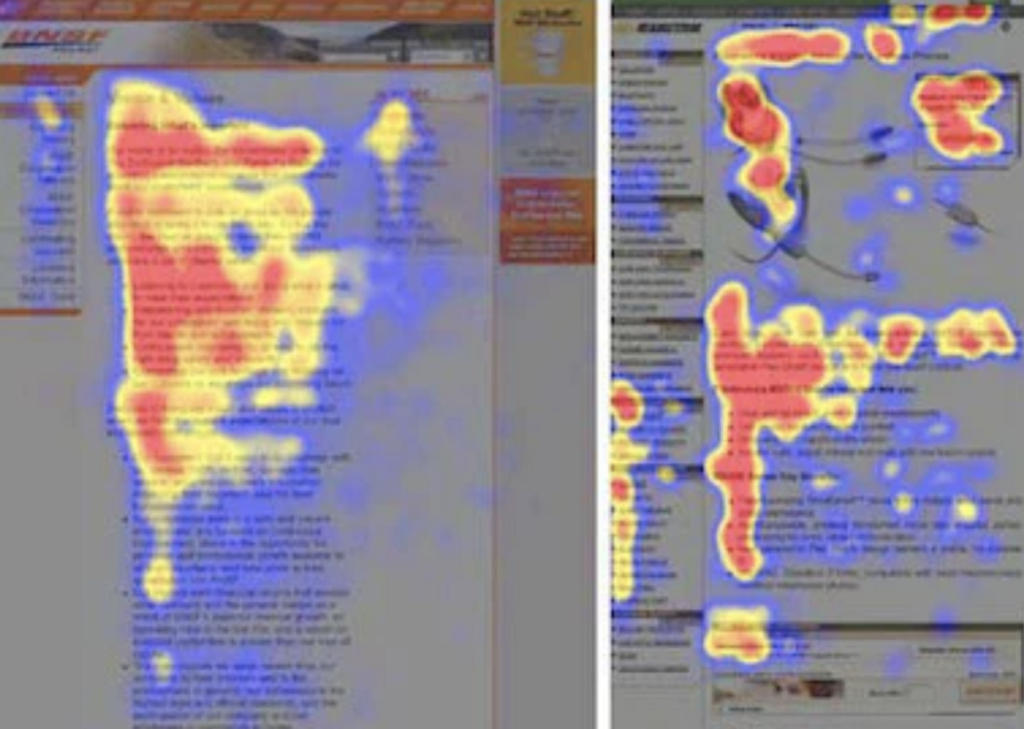
Padrão F: é mais utilizado para interfaces com mais texto, como uma página de um blog, por exemplo. Ele fala que o usuário tende a escanear o conteúdo de cima para baixo e, assim que identifica palavras ou termos de interesse, lê o conteúdo normalmente, da esquerda para a direita.
Se colocarmos padrão em um mapa de calor, é possível ver a forma de um F. Daí o nome do padrão.

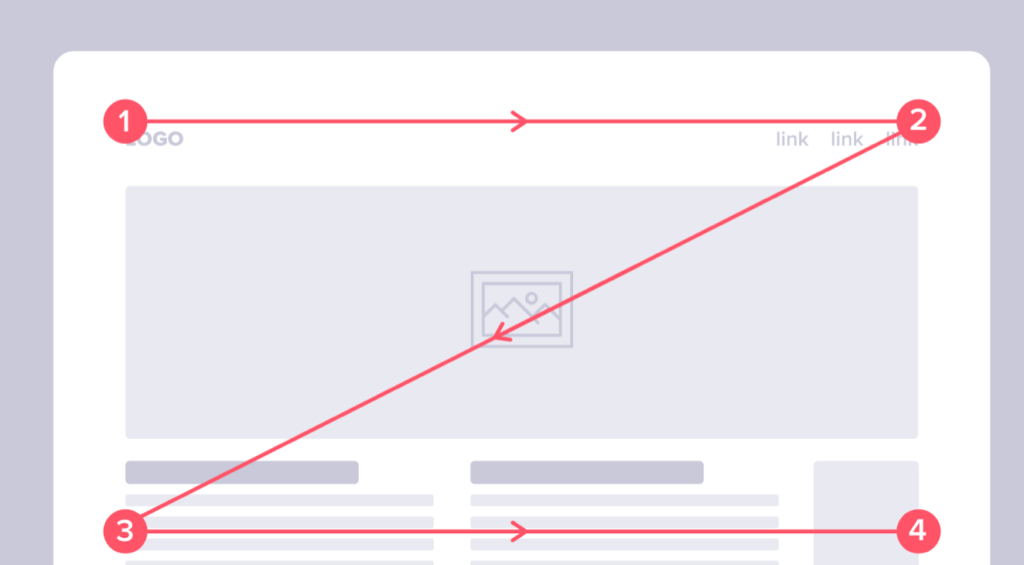
Padrão Z: é mais utilizado ao visualizar páginas com mais elementos e menos texto, como um aplicativo ou site, por exemplo.
Esse padrão diz que o usuário percorre da esquerda para a direita a partir do topo da página. Em seguida, desce pela diagonal até a parte inferior esquerda da página e finaliza com a leitura novamente da direita para a esquerda.
Desta forma, encontramos a letra Z no padrão de visualização. Daí o nome do conceito.

1. Padrões de leitura
É preciso se colocar no lugar do cliente/usuário e identificar para onde a pessoa vai olhar assim que entrar em contato com o material da sua marca.
De forma global, olhamos de cima para baixo. Entretanto, há variações nas formas como lemos na horizontal – algumas culturas leem da esquerda para a direita, ao passo que menos pessoas leem da direita para a esquerda.
Esses padrões ajudam a delimitar os conteúdos de acordo com cada parte da página, seja um material impresso ou site.
2. Tamanho dos elementos
O tamanho das letras e elementos em uma página têm importante papel na hierarquia da informação. Este, inclusive, é um recurso importante para ranquear os elementos do design.
Veja este exemplo. Você bate o olho imediatamente nas letras maiores, não?

3. Cores e contrastes
A psicologia das cores diz que elas têm o poder de evocar diversas emoções e têm conotações culturais e sociais. Isso, inclusive, é uma das premissas utilizadas na criação de logos.
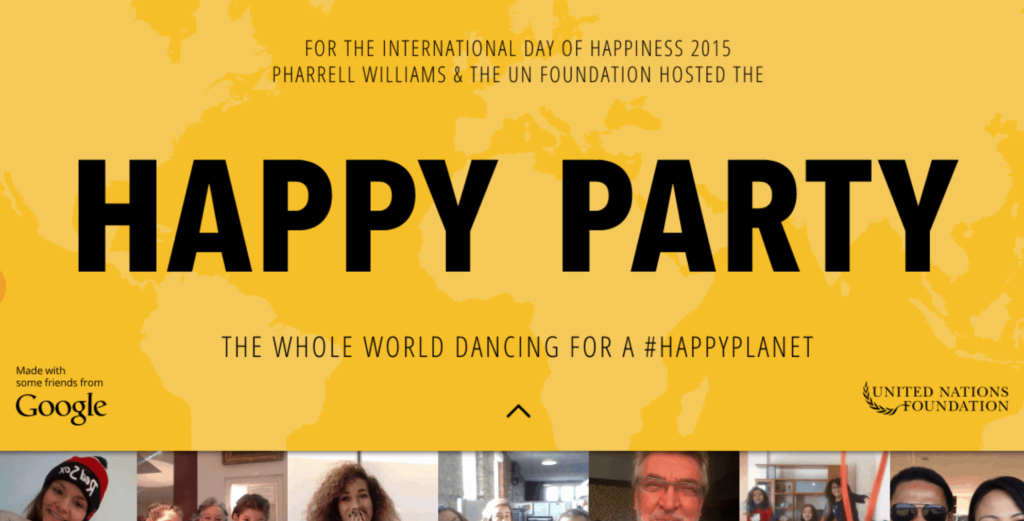
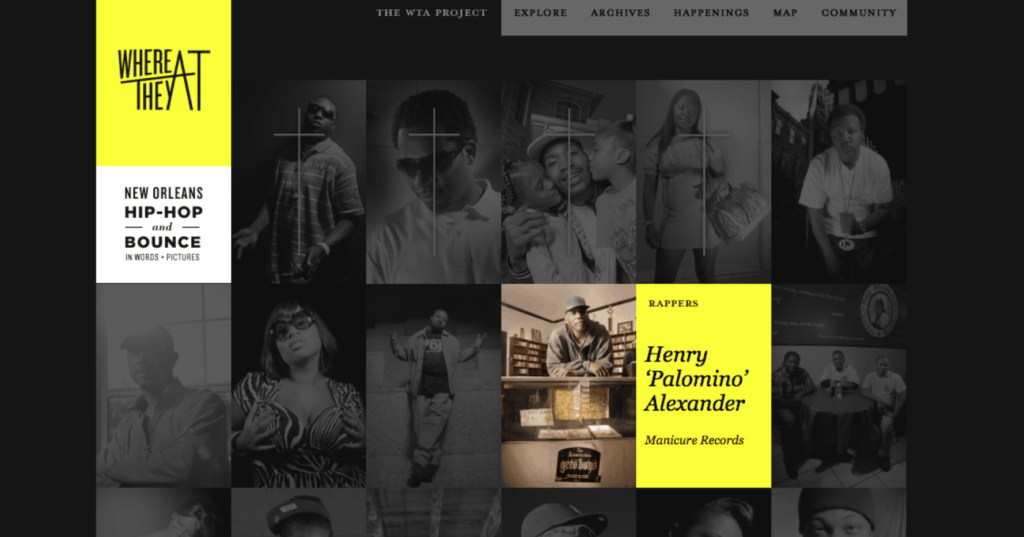
Neste exemplo, veja como a cor amarela se destaca na comparação com os tons de cinza. Os olhos imediatamente vão para esses pontos, que são considerados os mais importantes da página e para onde você deseja atrair a atenção do usuário.

4. Espaços em branco
Espaços em branco dão um respiro ao leitor e fazem parte da hierarquia visual também, sabia? Não é preciso preencher uma página inteira com textos, fotos, imagens e outros elementos; como já dissemos acima, quando tudo parece importante, nada, de fato, parece relevante.
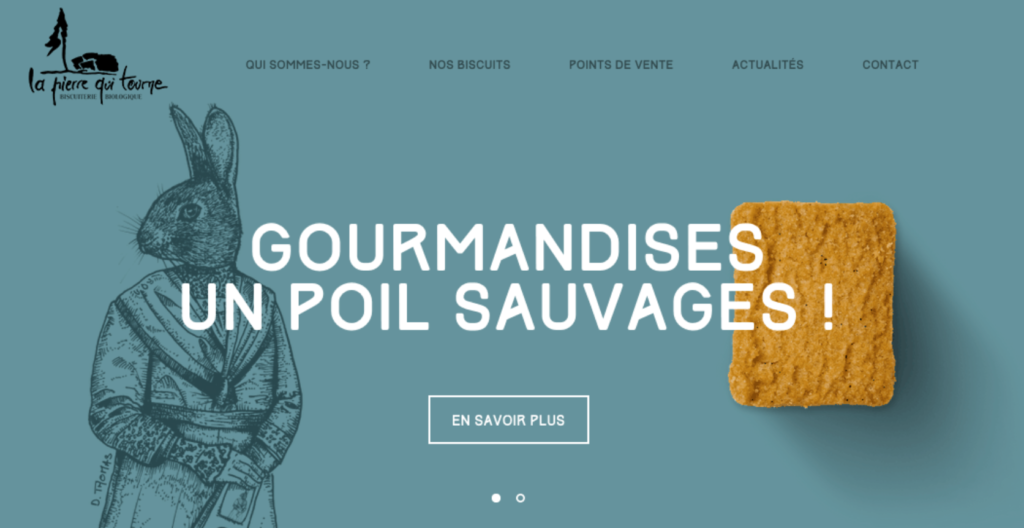
Veja um exemplo de espaço em branco bem utilizado. Poucas informações, uma foto expressiva e visual clean para não sobrecarregar o usuário.

5. Proximidade e repetição criam unidade
Quando você coloca vários elementos juntos, passa a ideia de que os conceitos estão relacionados.
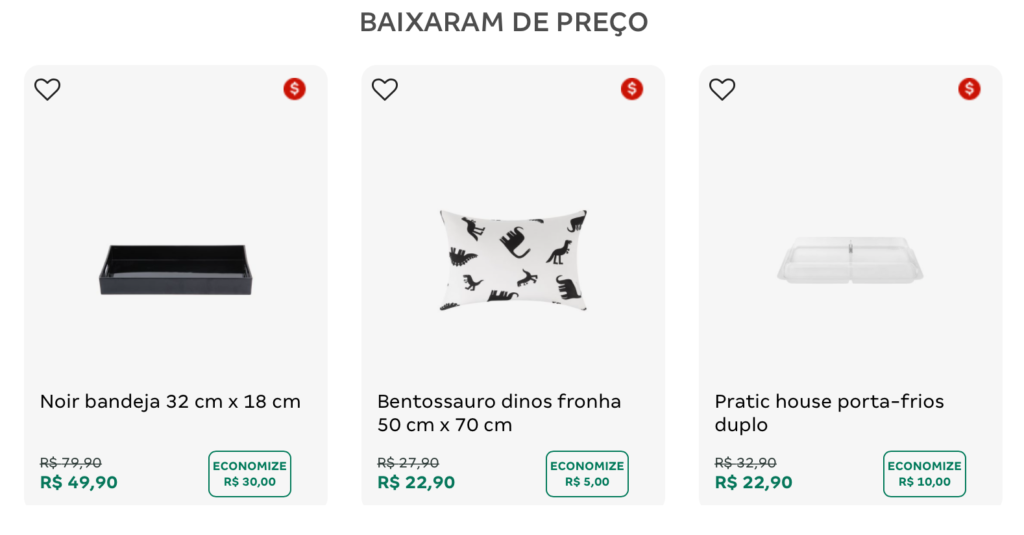
Neste exemplo abaixo, com todos esses boxes agrupados e alinhados, o visitante facilmente entende que pertencem à mesma categoria, facilitando a escolha e a compra.

Exemplos de boa hierarquia da informação para não-designers
Mais do que entender o conceito, ver exemplos reais ajuda muito a compreender a aplicação da hierarquia da informação na prática.
A seguir, trazemos alguns exemplos para te inspirar!

Este design traz bom espaçamento entre os elementos, cores sóbrias que se sobrepõem umas às outras, boa tipografia e poucas – mas diretas – informações.

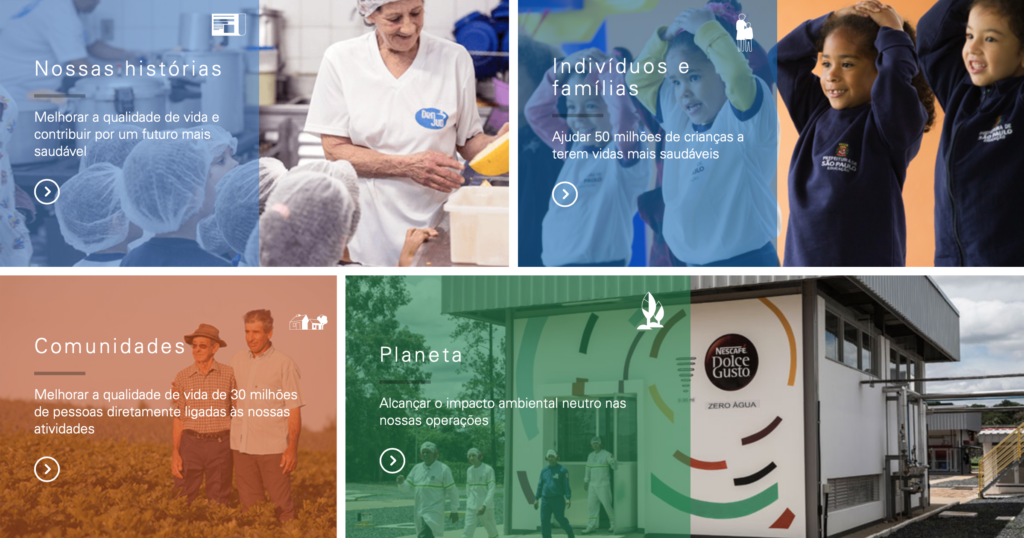
Cores harmônicas, elementos claramente dispostos para que o usuário escolha para onde quer navegar, fazendo com que se destaquem dos textos do restante do layout.
A Agência LINA pode te ajudar na hierarquia de informação, bem como em processos de rebranding e identidade visual. Conheça o nosso trabalho e fale conosco!